Overview
NUSProductivity is a desktop application for NUS students. The user interacts with it using a CLI, and it has a GUI creasted with JavaFX. The application is intended to help NUS students solve their productivity issues and ease student’s daily task in NUS.
Summary of contributions
-
Major enhancement: Added all UI functionality to the system
-
What it does: Allows all commands entered to display on the User interface
-
Justification: This feature improves the product significantly because a user will be able to see all changes made to the user display.
-
Highlights: This enhancement affects existing commands and commands to be added in future. It required an in-depth analysis of design alternatives. The implementation too was challenging as it required changes to existing commands.
-
-
Major enhancement 2: Notes Feature
-
What it does: This feature allow users to create, open, delete and list all files in a directory that the user specified
-
Justification: This feature improves the product significantly because a user will be able to access their desktop through the use of the app to create documents.
-
Highlights: This enhancement requires it to be compatible with any operating system, mainly Windows, Mac and Linux. The implementation with the pathing was one of the harder one to grasp especially with different pathing system used by different operating system.
-
-
Major enhancement 3: Calendar Feature
-
What it does: This feature allow users to track deadlines and tasks related to modules. It allows user to see what tasks is due on a day, what task is currently ongoing/done and the ability to find task and sort task in the User Interface.
-
Justification: This feature improves the product significantly because a user will be able to write down different task that needs to be completed by a certain date.
-
Highlights: This enhancement affects existing commands, particularly the storage functions. It required an in-depth analysis of design alternatives. The implementation was challenging as well since I had to modify various aspect of the storage system.
-
-
Minor enhancement: Added all functionality to the user interface.
-
Code contributed: [Functional code]
-
Other contributions:
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
Calendar (Xinwei)
The calendar feature in the app that allows you to schedule and set deadline for important tasks such as project or assignment deadlines.
The application allows you to add 2 type of tasks, deadline and moduleTask.
moduleTask allows you to tag a module, that you have already inputted in your Profile tab, to the task itself. It allows you to set the priority level of the task.
deadline allows you to input a deadline event into the calendar without any specified modules attached to it.
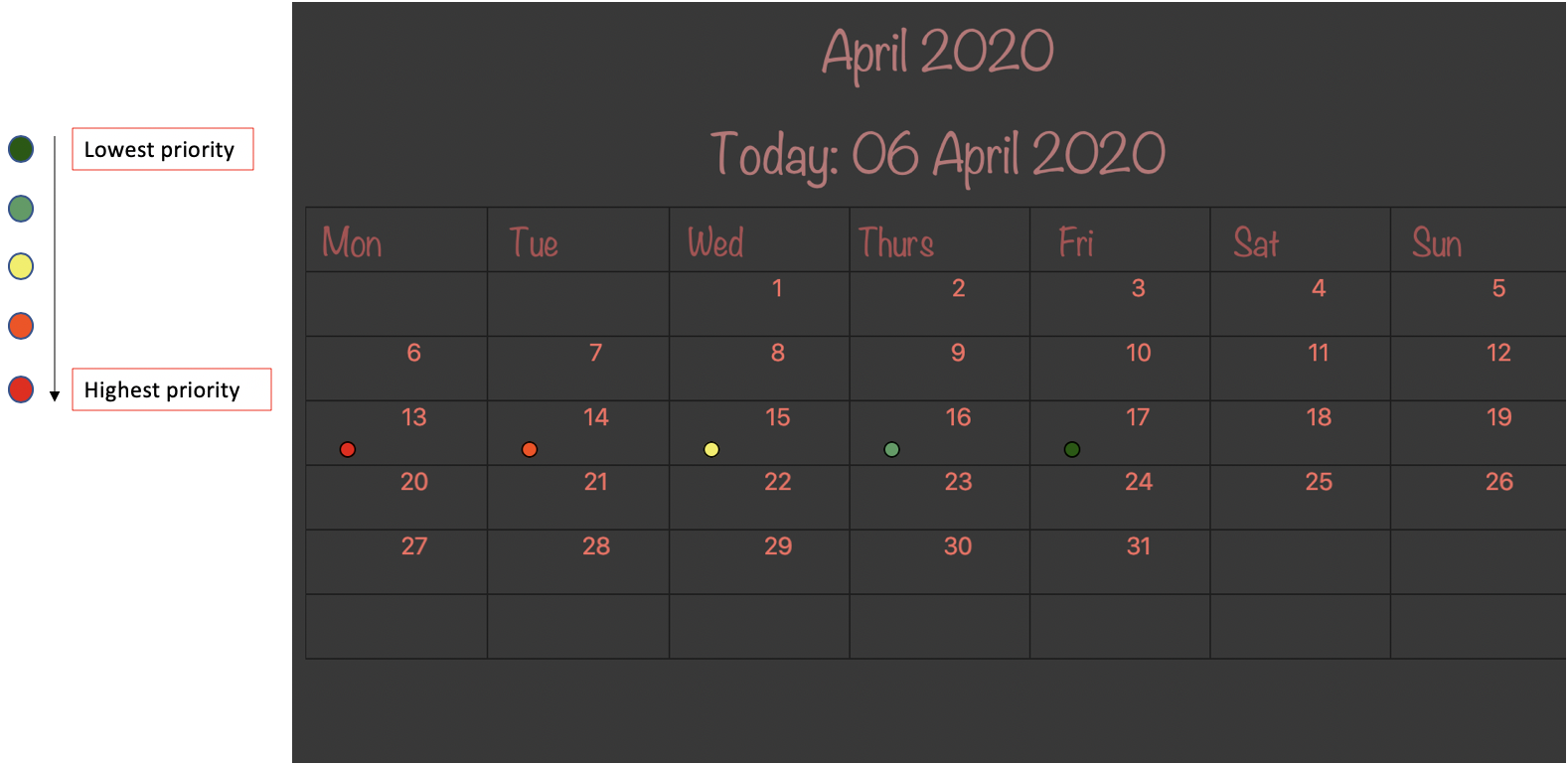
Priority Levels
We give you the flexibility to choose and indicate what priority each moduleTask should have. This priority is represented from 1 to 5, with 1 being the lowest priority and 5 being the highest.

Deadline
Adding Deadline: deadlineAdd
-
Schedules a task tagged with a deadline to the calendar. A dot will be shown to indicate there is a deadline to be met on that day
-
Format:
deadlineAdd desc/DESCRIPTION by/DD-MM-YYYY cat/CATEGORY

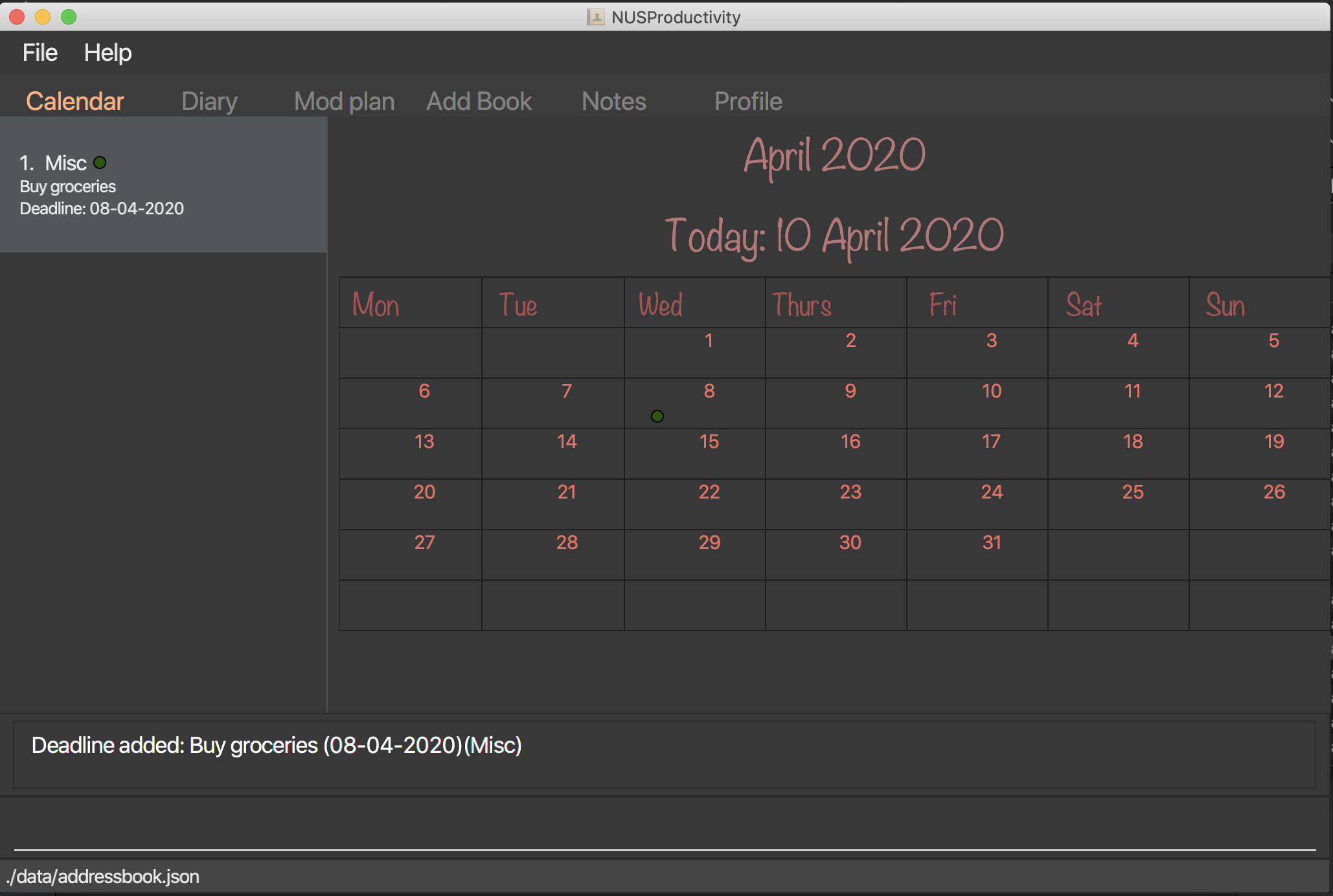
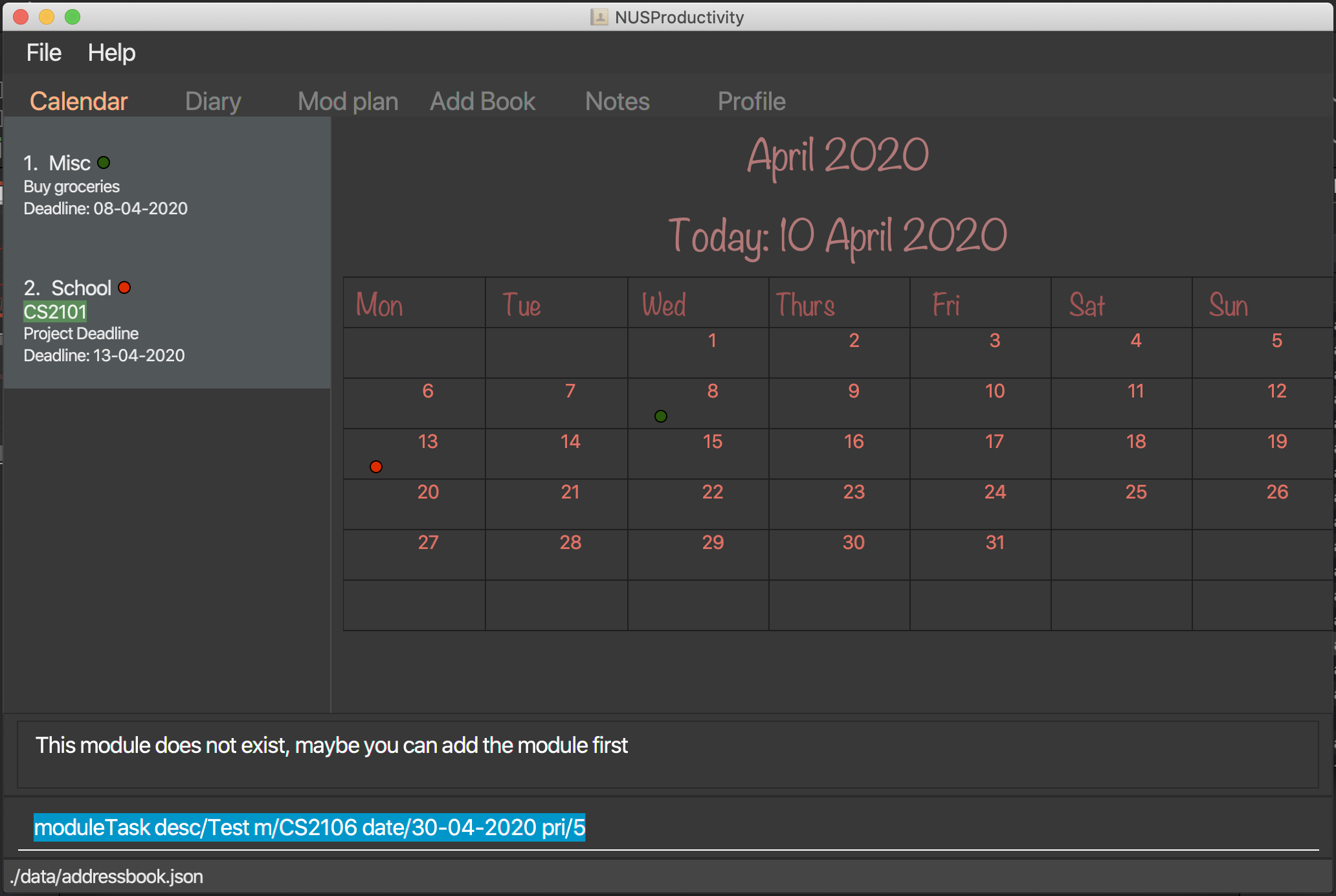
After invoking the command, the deadline will be added to the calendar as shown in figure 5. The task will be tagged as light grey to signify it is uncompleted yet.
Deadline tasks are defaulty tagged with the lowest priority.
Adding a module task : moduleTask
-
Format:
moduleTask desc/DESCRIPTION m/MODULE_CODE date/DEADLINE_OR_SCHEDULED_TIMING pri/PRIORITY
| The date inputted should be in the format: DD-MM-YYYY. |
-
Example:
-
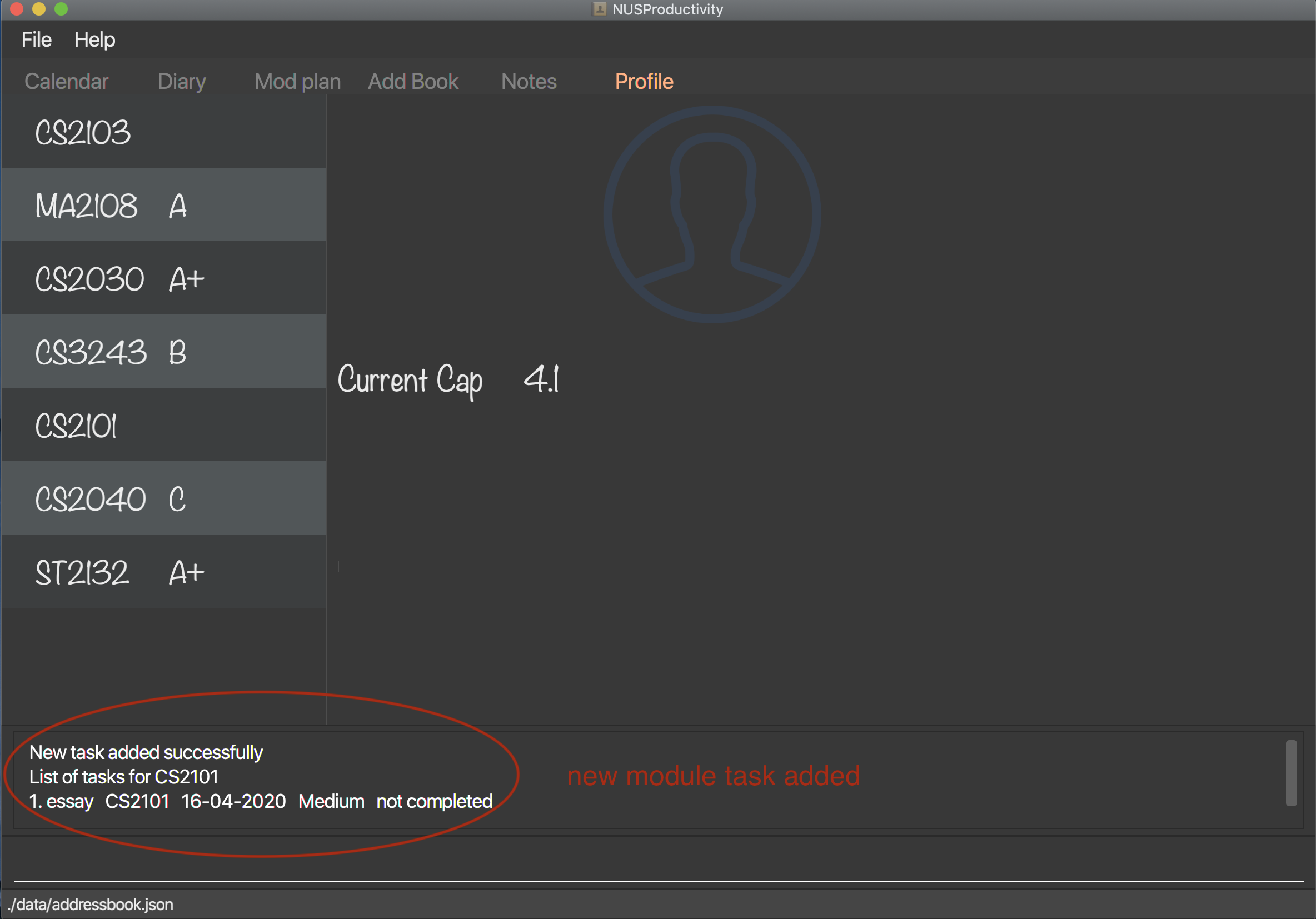
moduleTask desc/essay m/CS2101 date/02-04-2020 pri/3
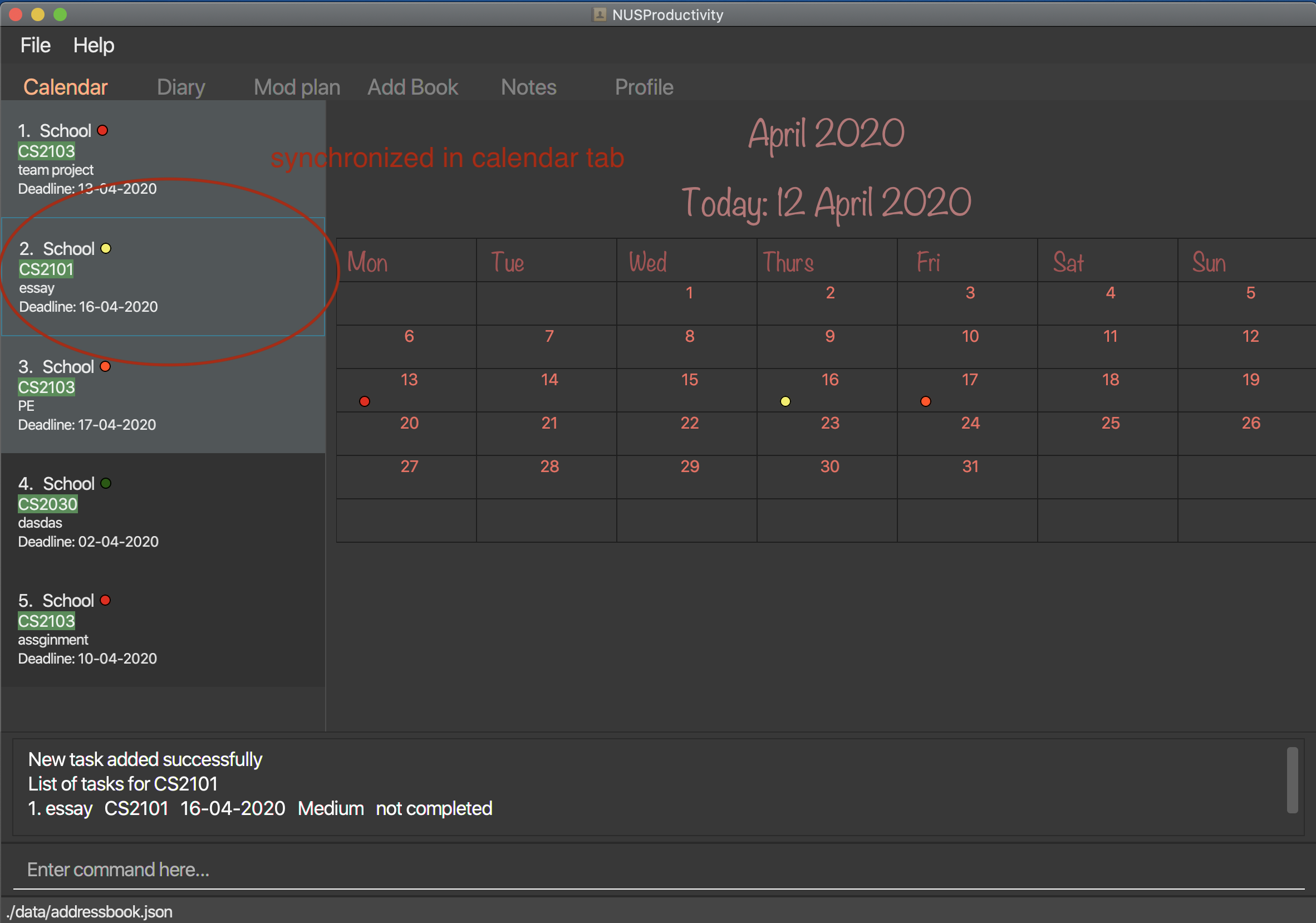
Add a module task as specified in module book and also shows on calendar.
-


This requires you to add a module under moduleAdd before you can use it
|

Shared Functions
The commands stated in this section can be used for both moduleTask and deadline tasks.
Marking a task as Done: done
-
Marks a task as completed, completed task will be shown with a black background while uncompleted task will be shown as a grey background.
-
Format:
done index/INDEX

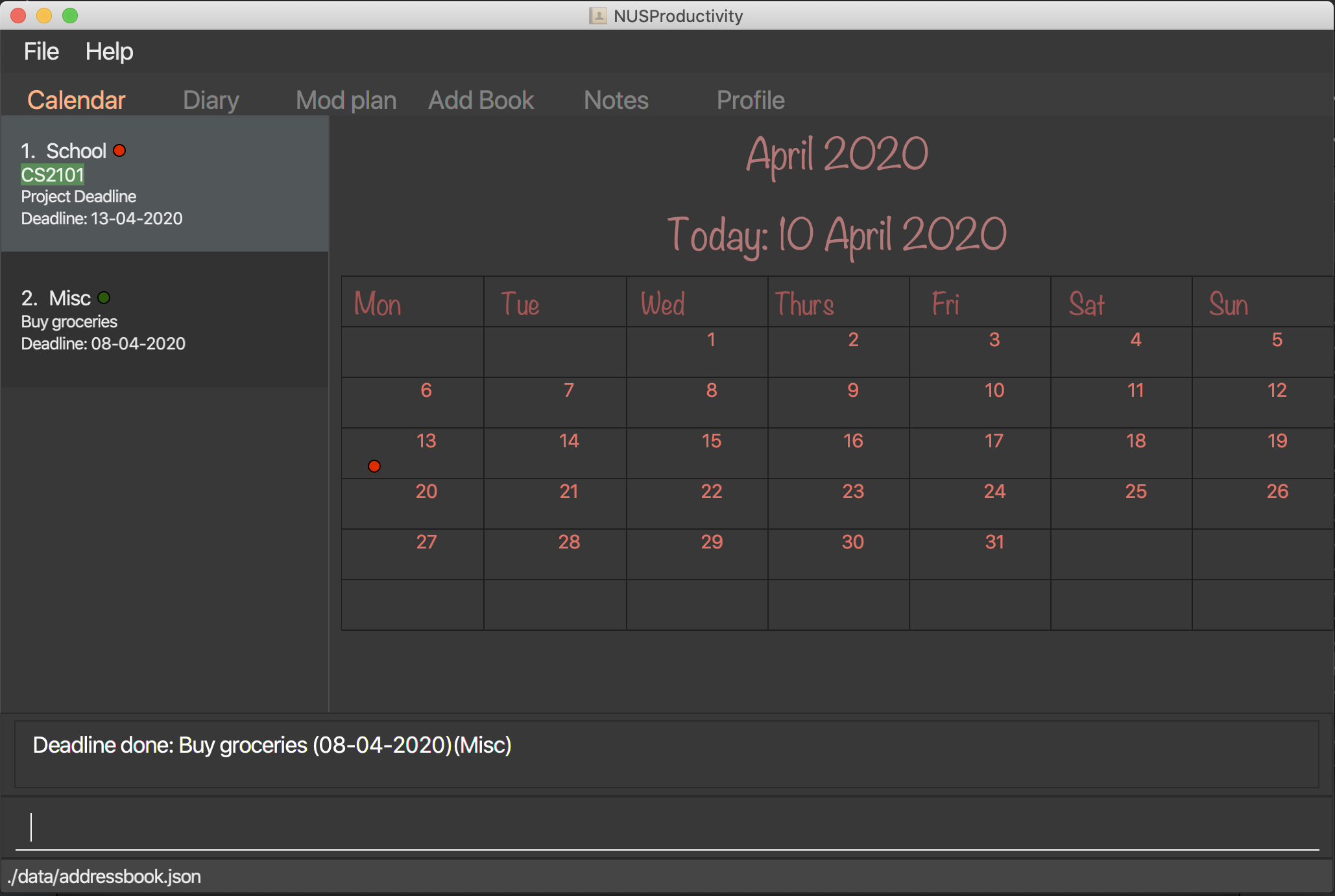
After a task is completed, it will be pushed to the bottom, the dot on the calendar removed and the background of the task is changed to black to signify the task is compelted.
Removing Deadline: taskDelete
-
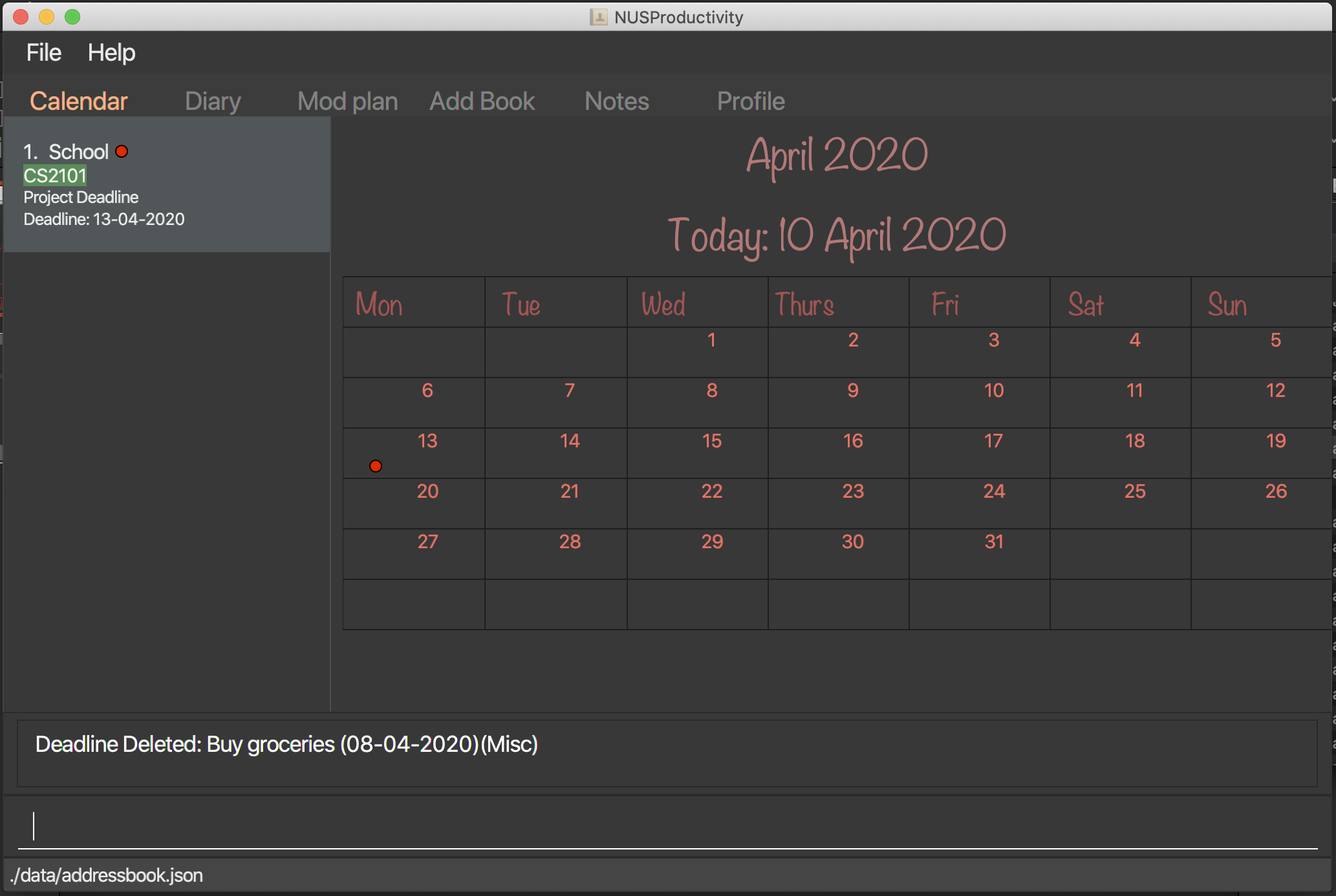
Deletes a task from the deadline list, marking the task as done
-
Format:
taskDelete index/INDEX

| Tip: delete a task only after the date have passed to make sure everything is completed up to your current date |
Sorting the Calendar: sortTask
-
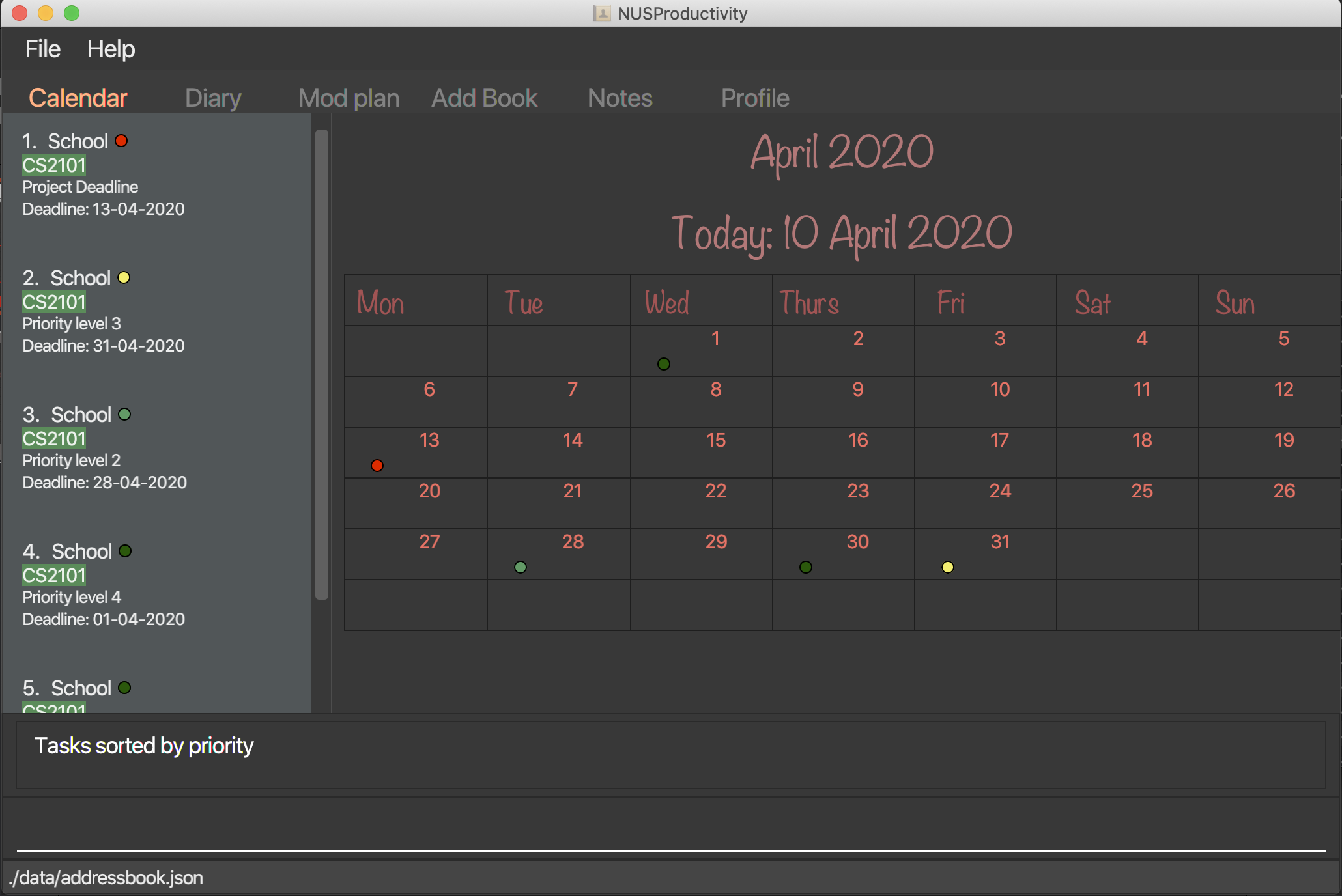
Allows you to sort the tasks list on the left by either date or priority. This gives you the flexibility to plan ahead, whether you want to complete a more urgent task or to complete a task with the deadline that is earlier
-
Format:
sortTask by/SORT

| SORT can only be either date or priority |
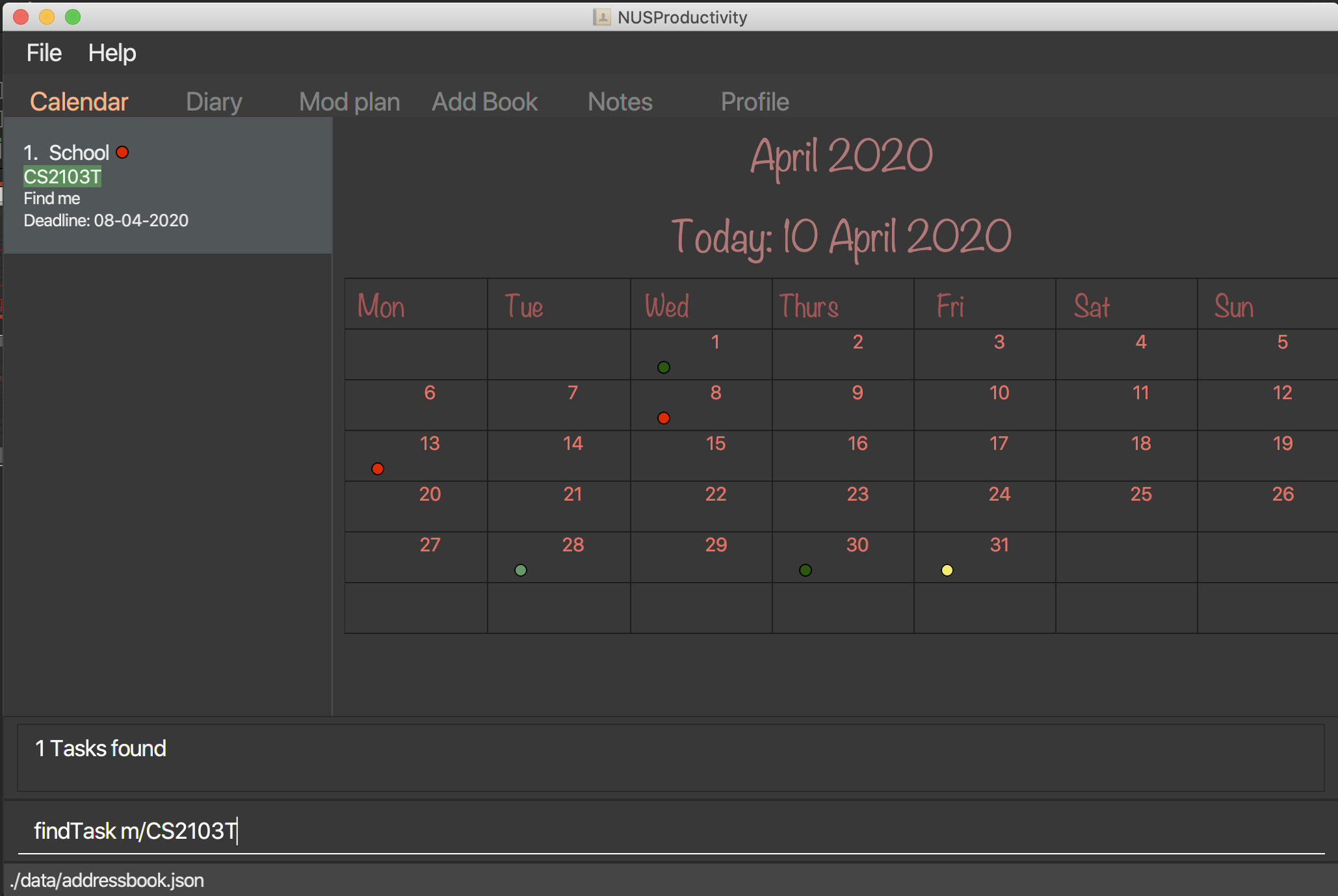
Finding specific tasks in the Calendar: findTask
-
Allows you to see task at a glance based on what you specified.
-
Format:
findTask m/MODULECODEorfindTask cat/CATEGORYorfindTask date/DD-MM-YYYY

| The dots on the calendar will not disappear and will show that there is still task to be completed on that date despite filtering |
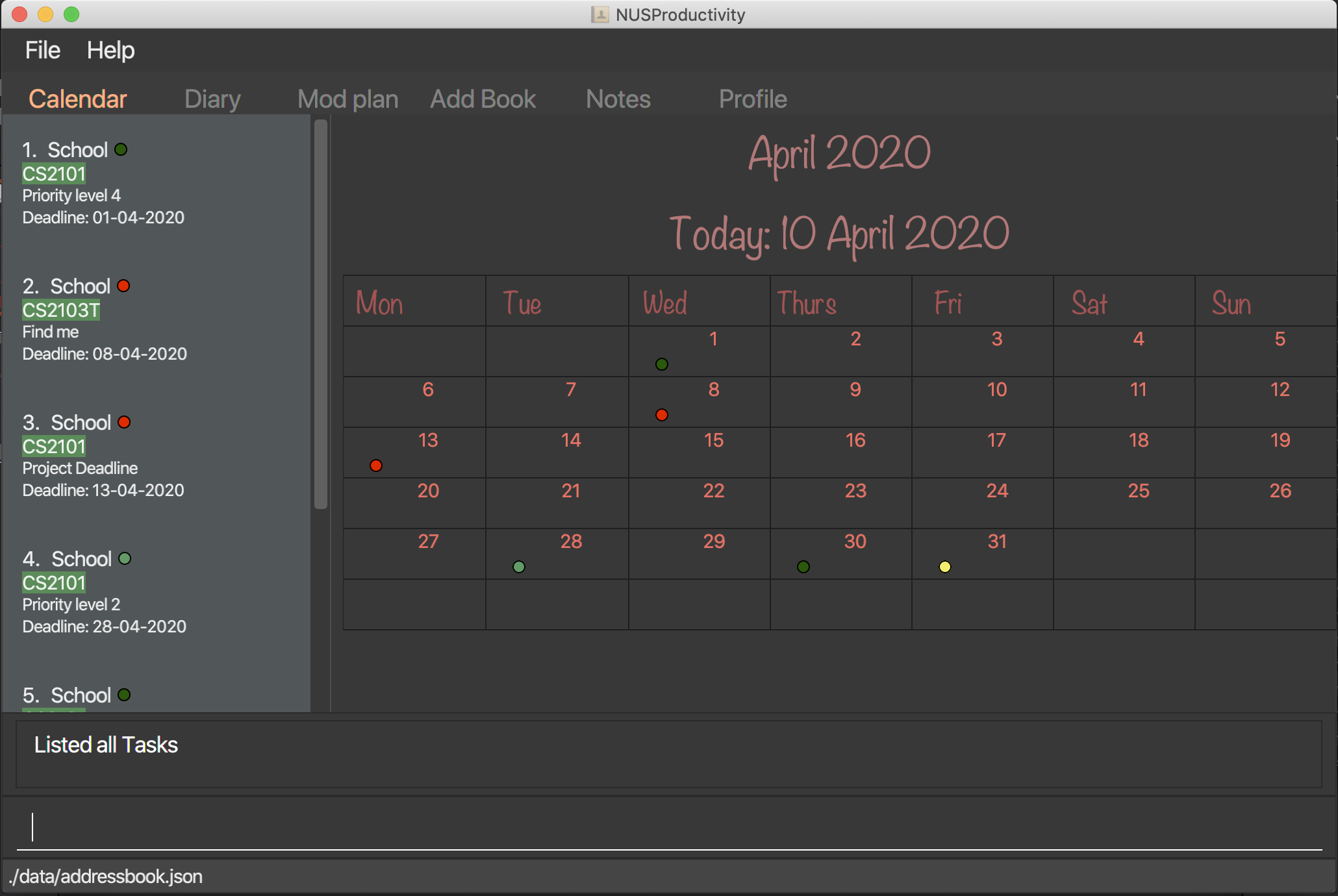
Listing back all tasks in the Calendar: listTask
-
Allows you to list back all task after you have filtered the list with findTask
-
Format:
listTask

Event (coming in v2.0)
Adding Event: eventAdd
-
Schedules event to the calendar
-
Format:
eventAdddesc/DESCRIPTION on/DD-MM-YYYY
Deleting Event: eventDelete
-
Deletes event from list with the given index
-
Format:
eventDeleteindex/INDEX
Marking Event as done: done
| This is meant to be an extension of the done command above, hence its implementation will follow said format. |
-
Format: done index/INDEX
Sorting Events: sortEventList
-
Sorts events by date (default)
-
Format:
sortEventList
List Events: listEvent
-
Lists scheduled events
-
Format:
listEvent
Notes (Xinwei)
-
Allows you to create notes from the application, making it easier for you to find your files since often time students have a lot of research papers or references opened when writing a report.
-
Allows for users to create documents for notes, organise their notes in folders. Default location is set to
/User/<ACCOUNT NAME>for macC:\Users\<ACCOUNT NAME>for windows
Pathing
-
The notes feature allows you to specify the pathing used to access the file/folder you specify
-
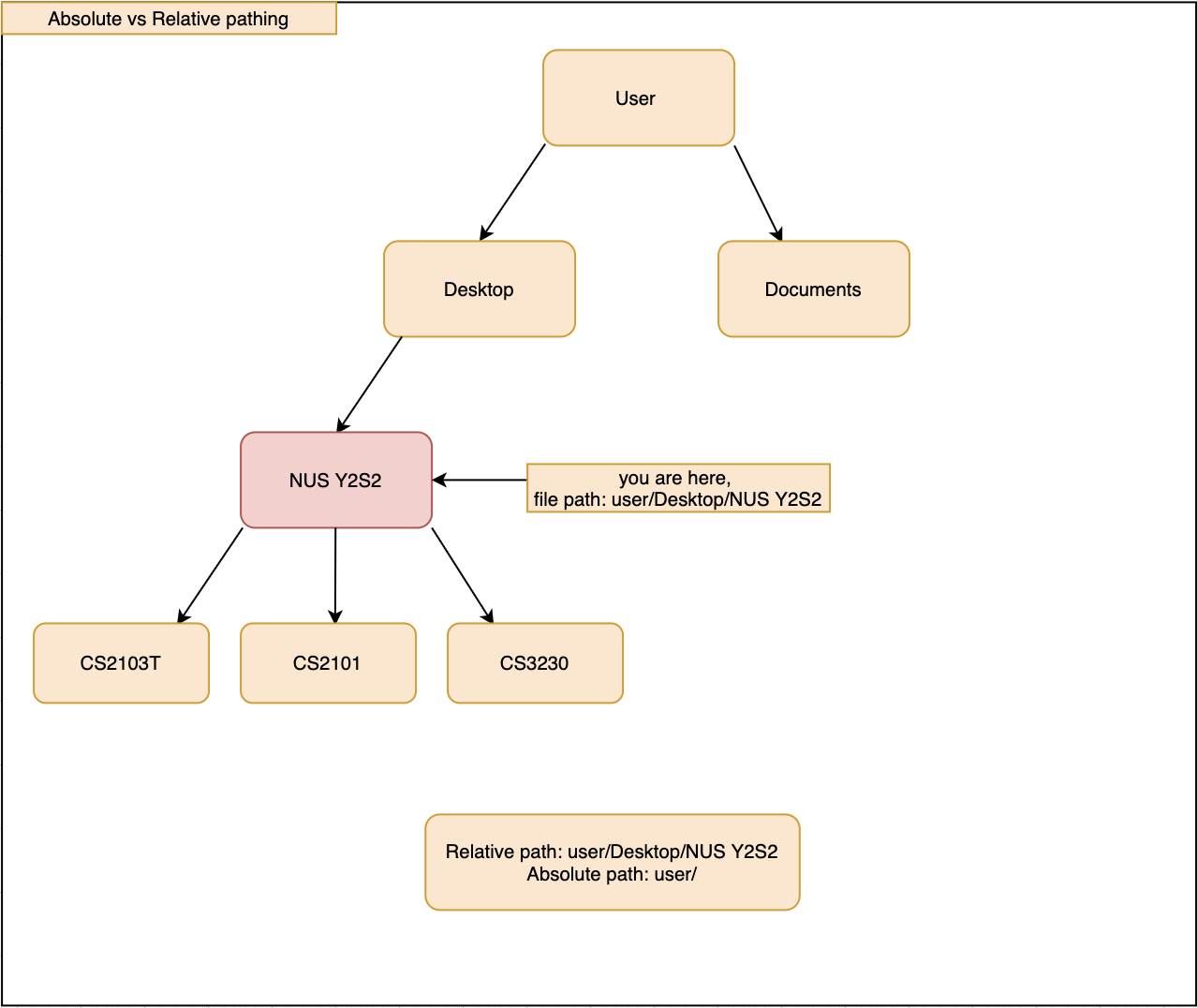
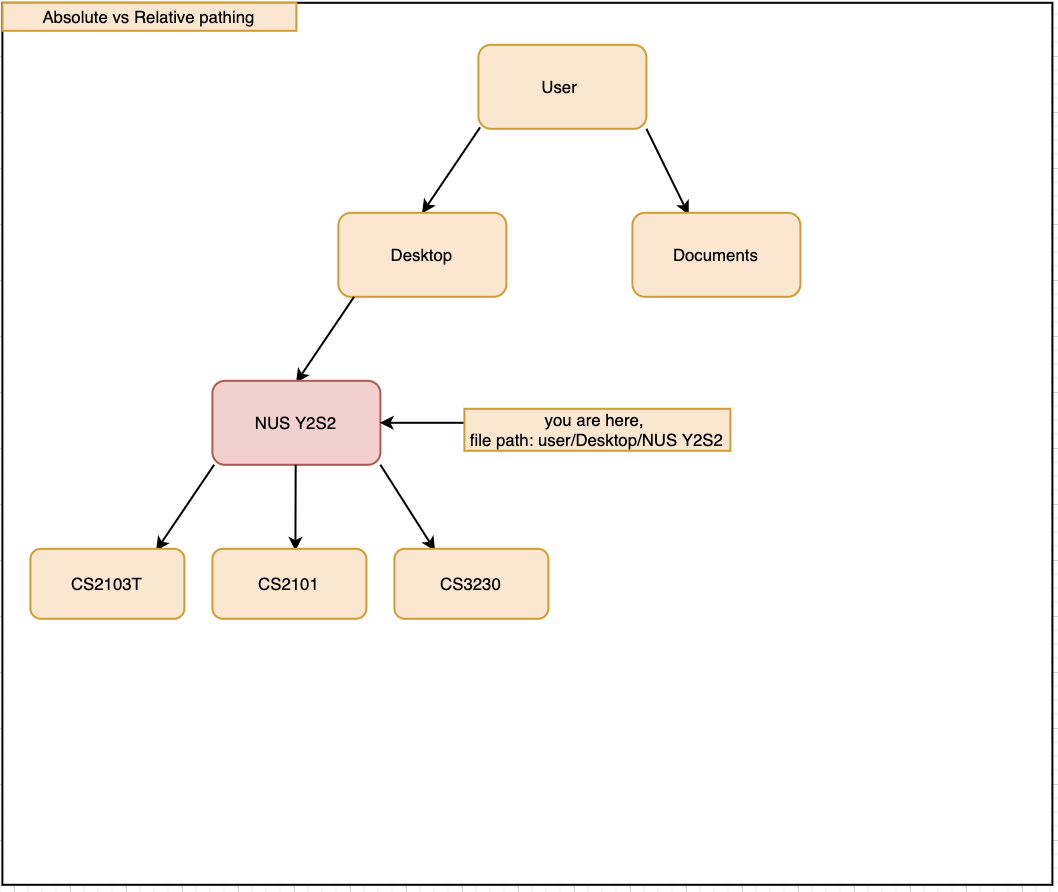
The diagram below shows a comparision between absolute vs relative pathing

| if you want to access the Documents folder as shown in figure 13, you can use the absolute pathing and specify loc/Desktop instead of typing loc/../../../Documents |
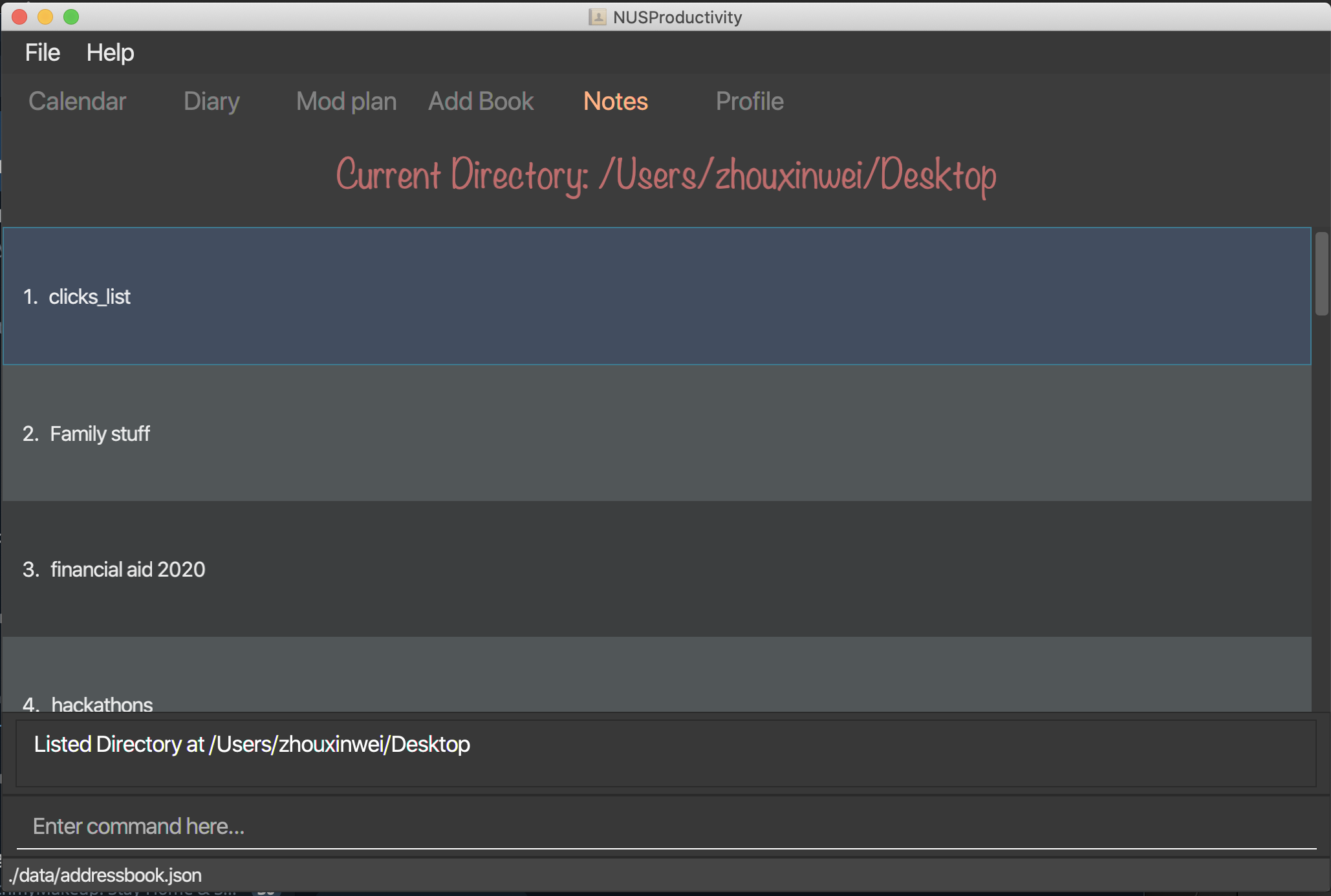
Listing Directory: notesList
-
List the directory that you supplied. The display will show all folders that is in that directory.
-
Format:
notesList loc/PATH pt/PATH TYPE

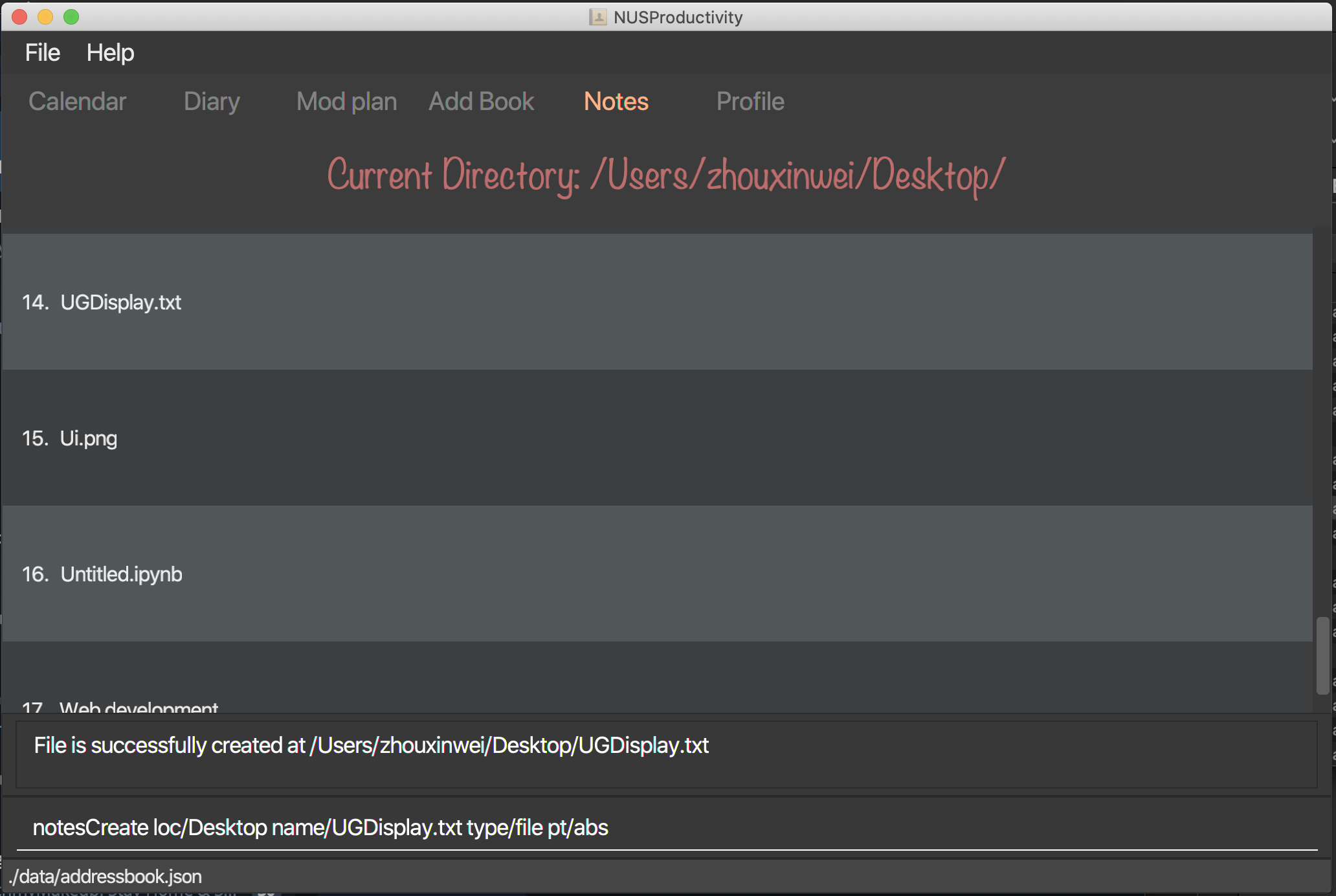
Creating a note: notesCreate
-
Creates a file/directory based on what you specified.
-
Format:
notesCreate loc/PATH name/FILE_NAME type/TYPE pt/PATH_TYPE
| The type can only be file or folder |

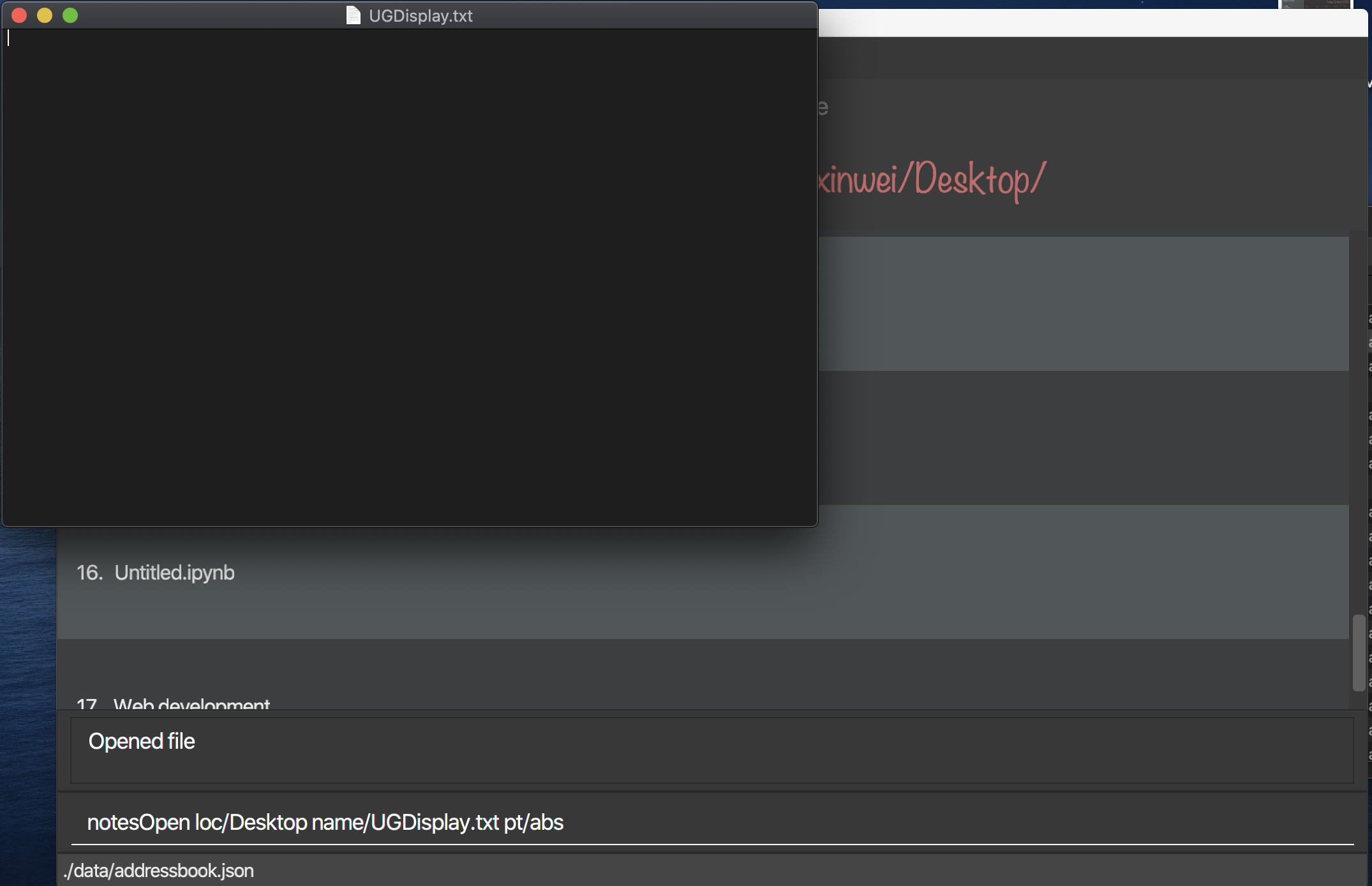
Opening a note: notesOpen
-
Opens a file/directory based on what you specified.
-
Format:
notesOpen loc/PATH name/FILE_NAME pt/PATH_TYPE

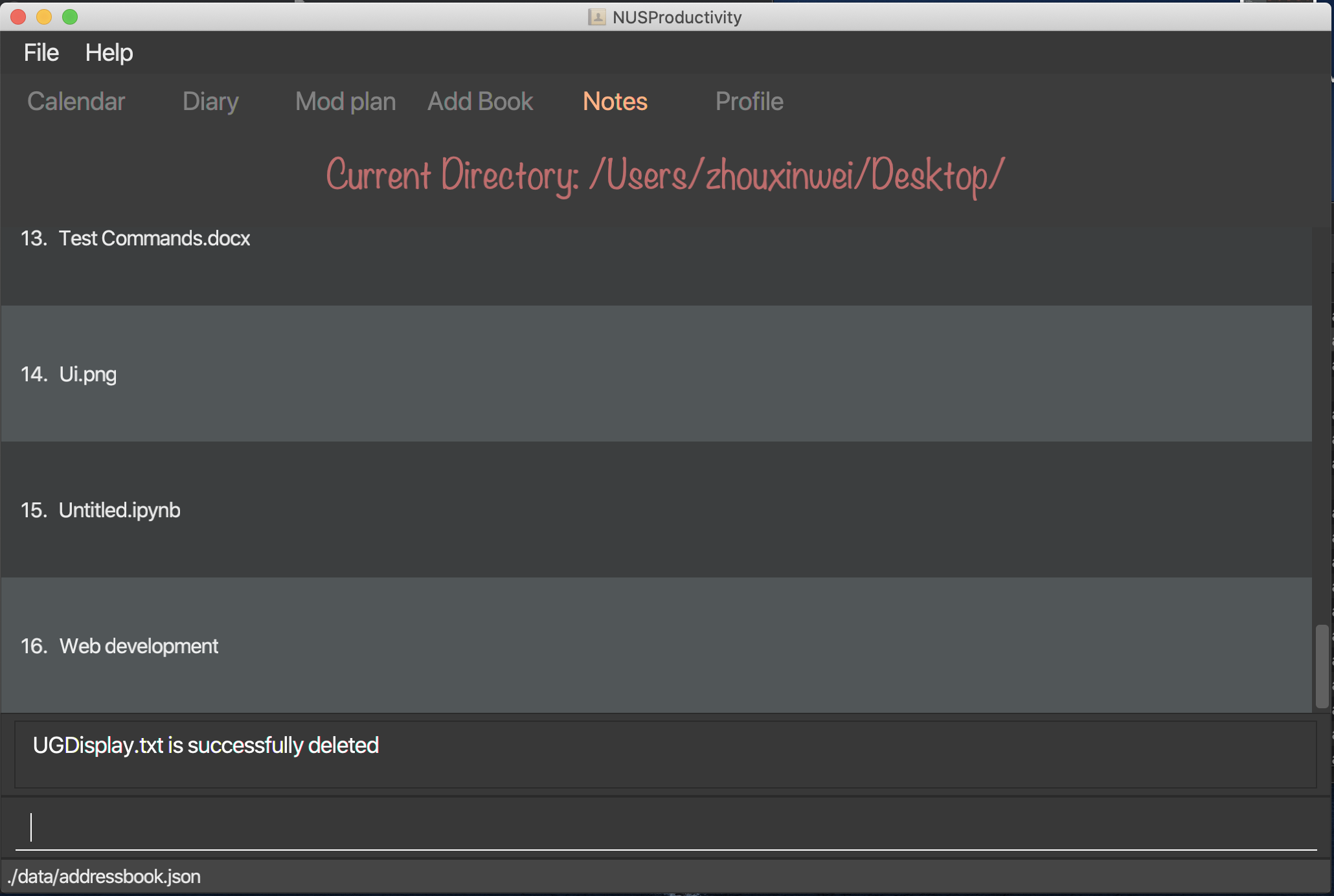
Deleting a note: notesDelete
-
Delete a file based on what you specified.
-
Format:
notesDelete loc/PATH name/FILE_NAME pt/PATH_TYPE

| This can only be use to delete a file and not a folder |
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |

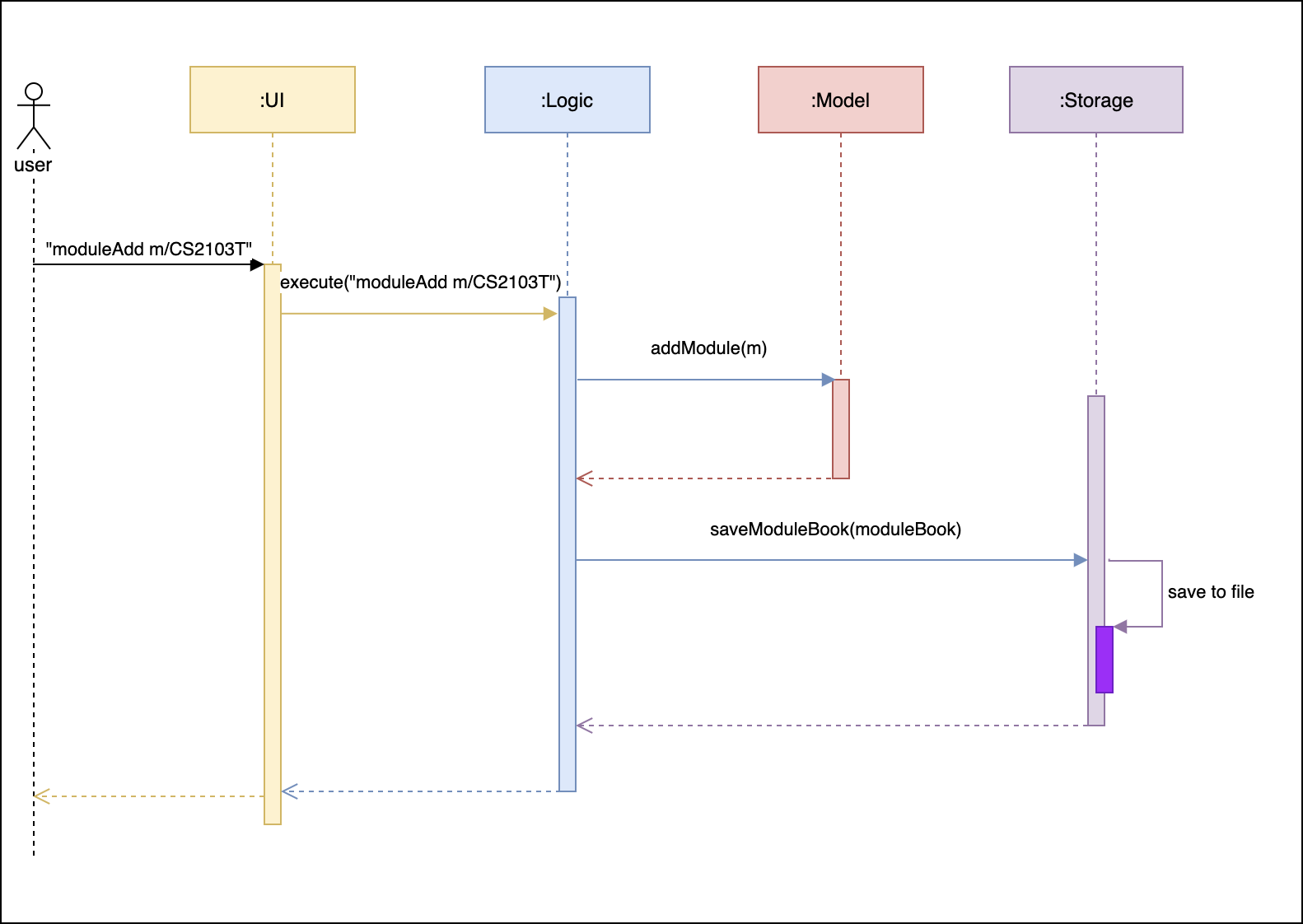
moduleAdd m/CS2103T commandThe sections below give more details of each component.
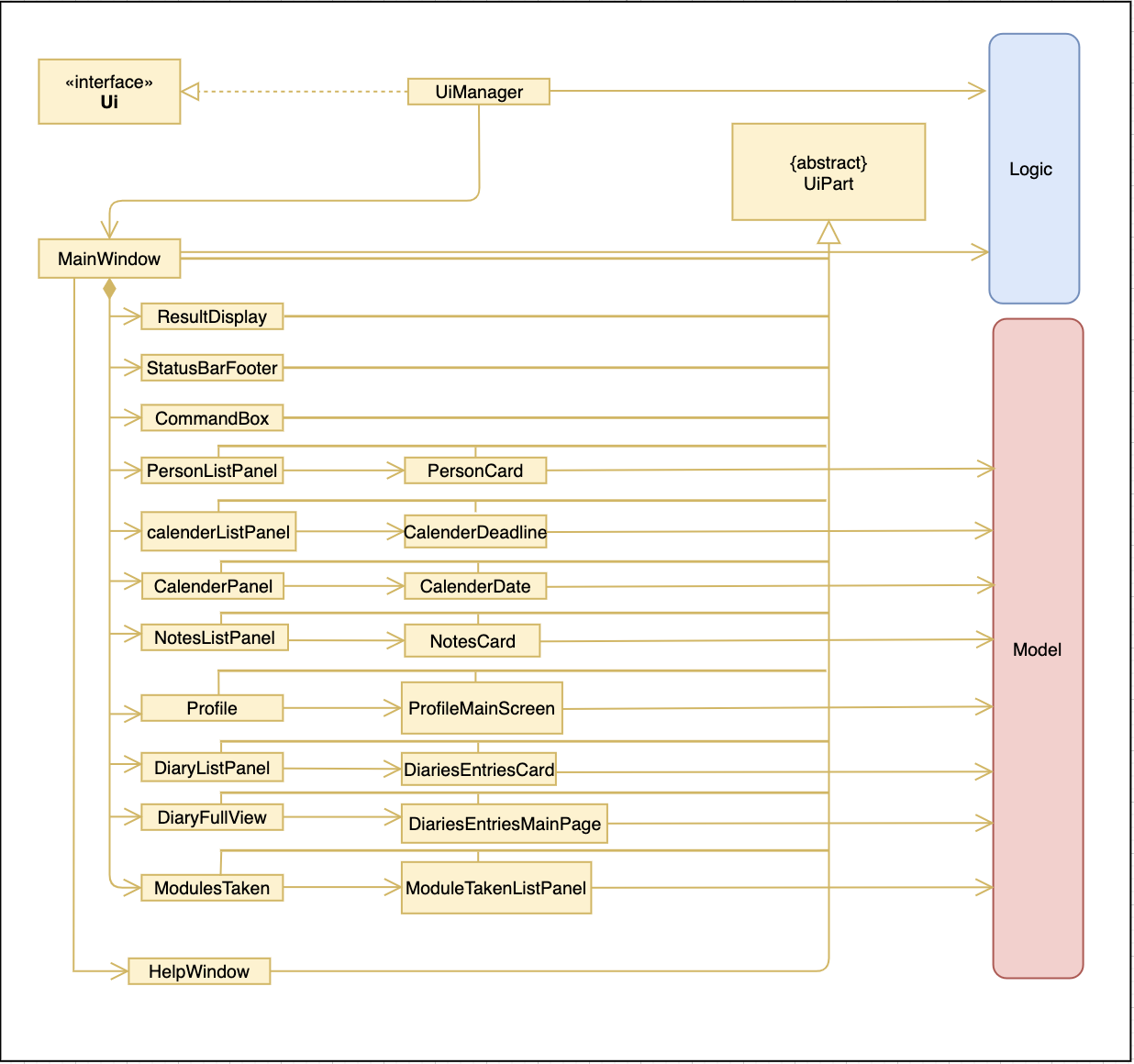
UI component

Calendar Feature (Xinwei)
NUSProductivity consist of a calendar feature that provides an overarching view of all tasks, allowing user to view their uncompleted tasks and whether there is a task present on the date itself.
The calendar feature allows users to add either a deadline or a Module Task to the calendar, which inherits from a super class Task
Implementation
The implementation of the main Calender tab is facilitated a SplitPane in the MainWindow class consisting of 2 main classes, CalenderListPanel and CalenderPanel
The CalenderListPanel on the right contains a list of Task added to the calendar will the CalenderPanel shows the actual calender view for the current month.
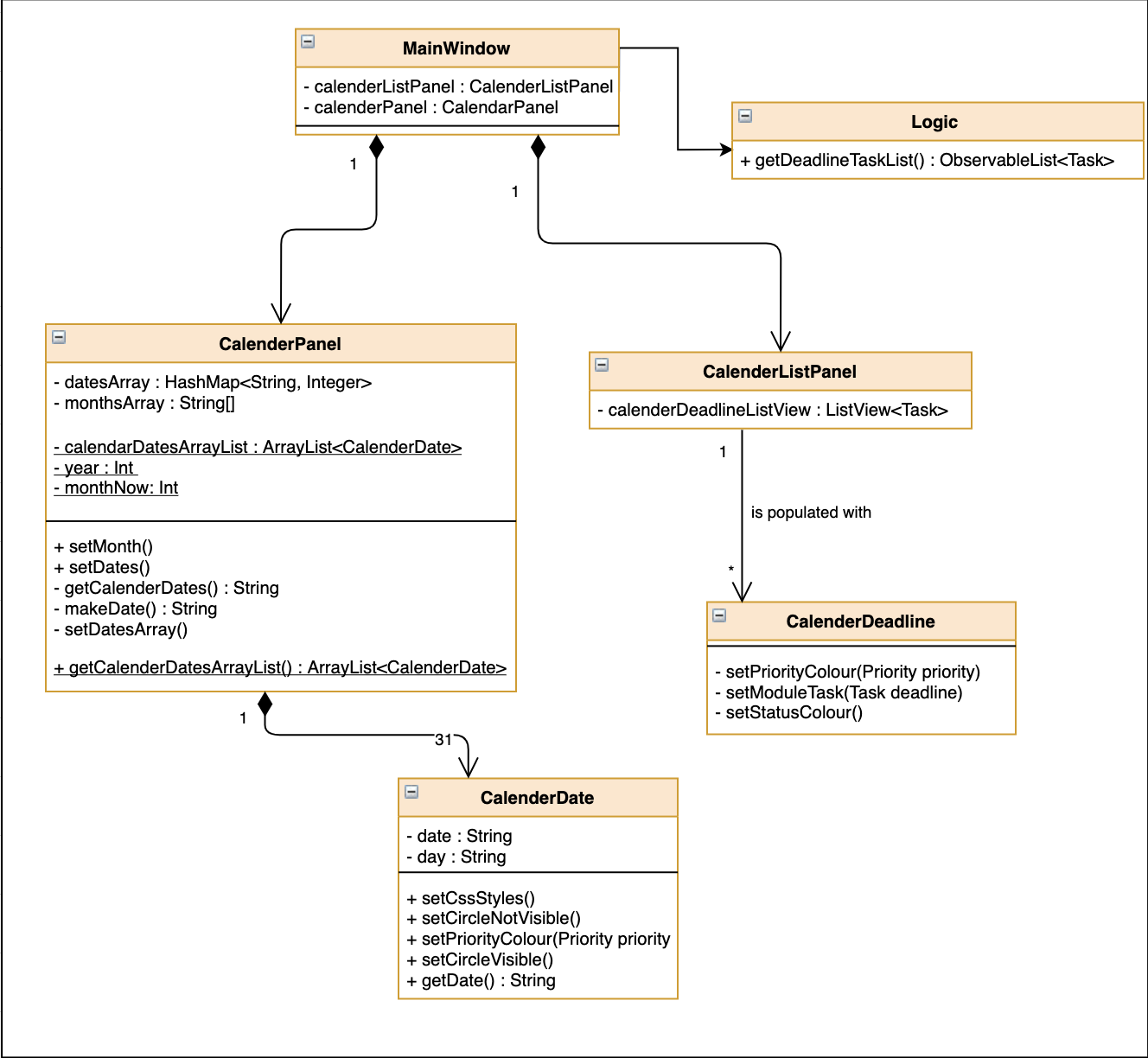
The diagram below describes the class structure of the calendar class structure.

Upon initialisation of CalenderPanel, the CalenderPanel would call its 2 methods of setMonth() and setDate() to create CalenderDate instances starting from the first day of the current month.
Then, upon initialisation of CalenderListPanel, it will create instances of CalenderDeadline by getting the ObservableList<Task> from getDeadlineTaskList.
This will call upon the inner class in CalenderListPanel, DeadlineListViewCell updateItem method which allows the program to check whether there is any deadline due on any on the date in calenderDatesArrayList.
If a deadline or a Module Task is found, setPriorityColour() and setStatusColour() will be invoked to update the Calendar display to change the colour of the dots based on the priority levels mentioned in the User Guide.
Every time a Task is modified, the DeadlineListViewCell updateItem method will be invoked to update any changes to the display.
Implementation logic
-
Implementation: both deadline and module Task are inherits from the super class Task. A task is created when the
moduleTaskordeadlineAddcommand is invoked. -
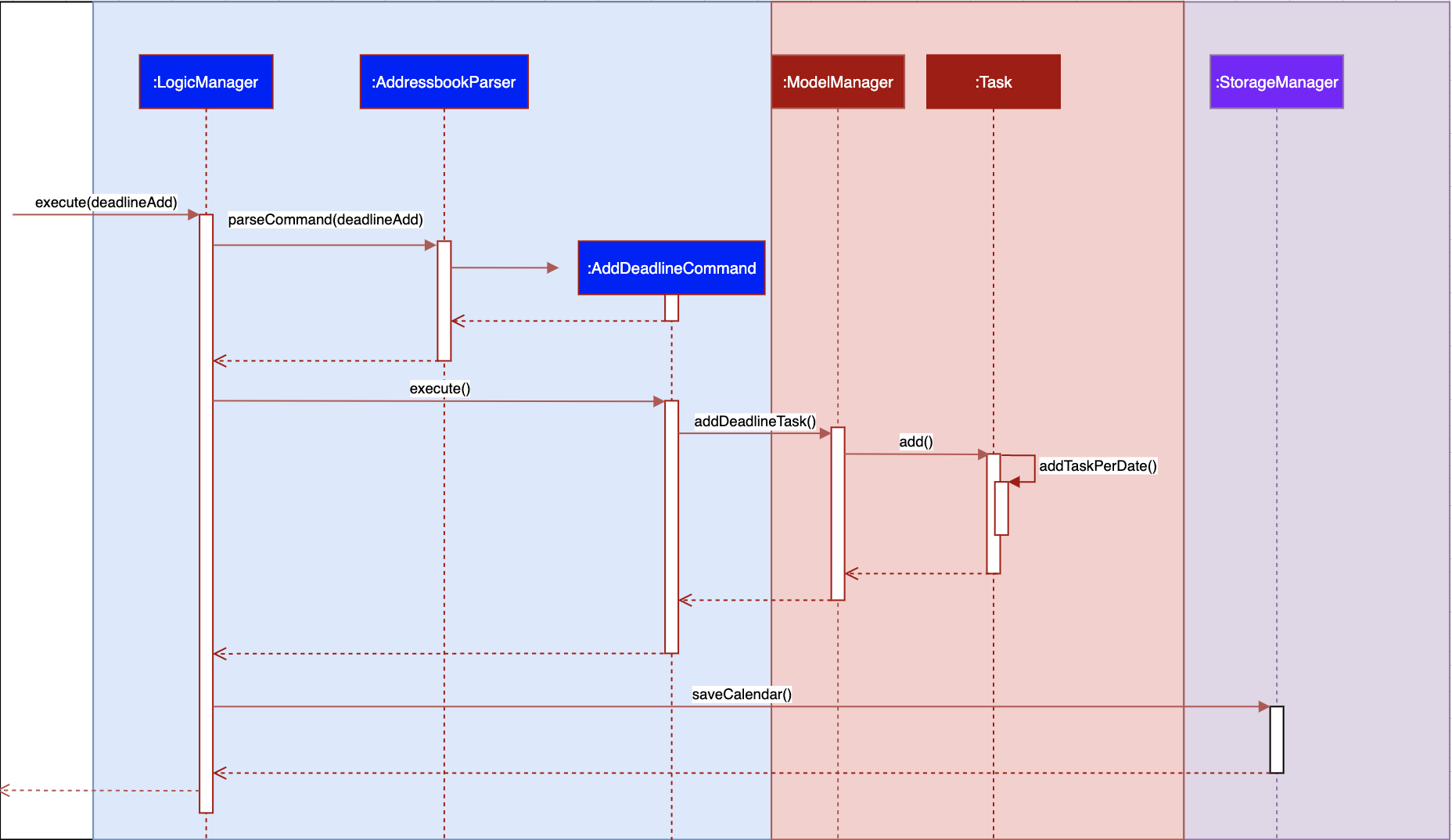
The Sequence Diagram below shows how the components interact with each other for the scenario where the user wants to add a task to the program.

The addDeadlineTask method will modify the ObservableList<Task> supplied to the CalenderListPanel, invoking the updateItem method, causing a change in the user display.
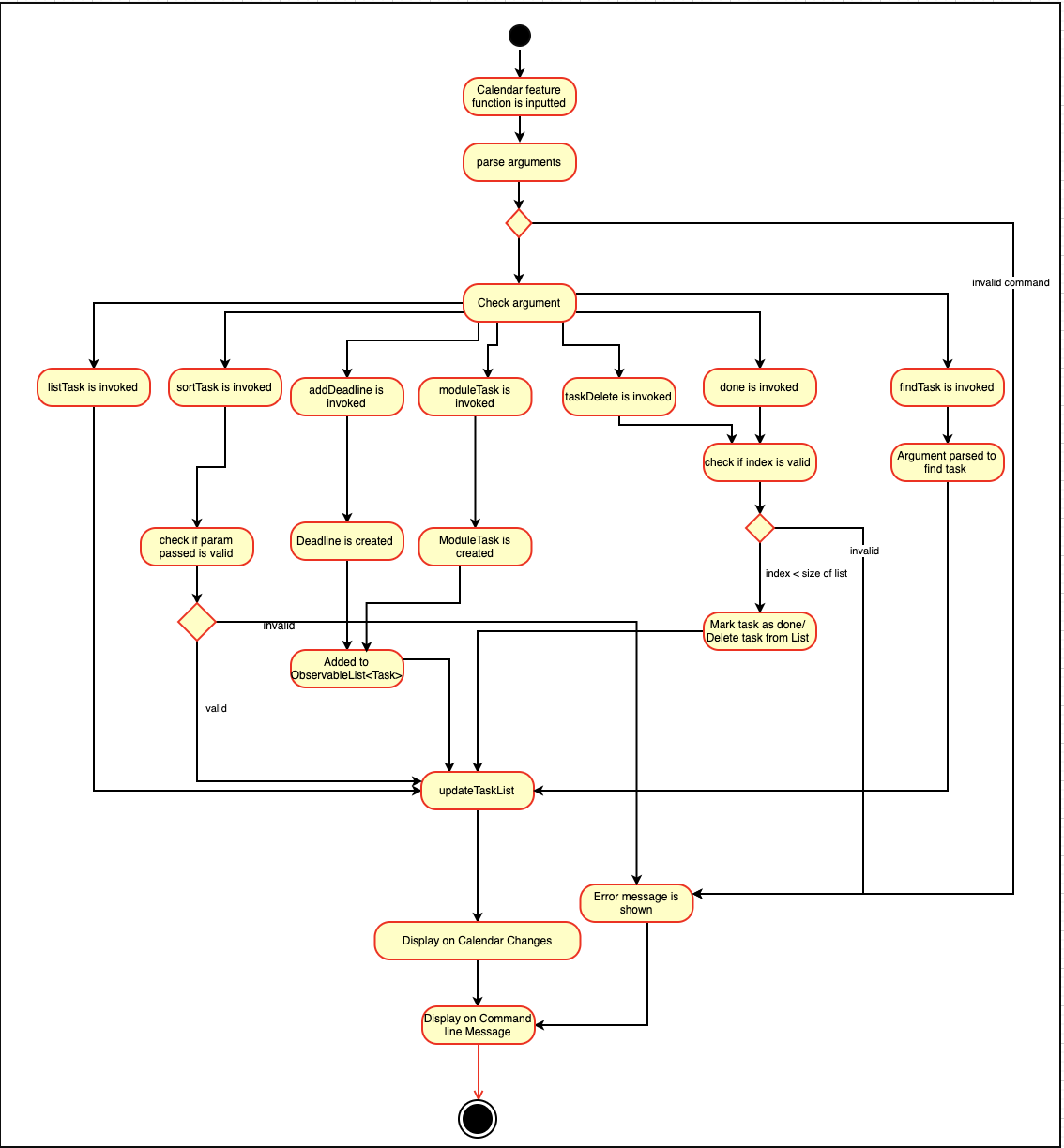
All other calendar functions works similarly to addDeadlineTask as shown in the Activity diagram below.

Design Considerations:
Aspect 1: Method of displaying the dot indicator
-
Current solution: Currently, the dot is being shown by getting the
static HashMapfromTaskas thisHashMapstores a key-pair value of date - Tasks. -
By making changes to the
deadlineTaskList, we also edited theHashMap. This allows everytime aupdateItemmethod call to check whether a task is present, and if so the priority of the task. -
Alternative 1: Store all tasks of the current date in
CalendarDate.-
Pros: Allows for tasks to be accessed locally and not through a static variable from the main class
Task. -
Cons: Implementation may be more complex as more parameters have to be passed to
CalenderDateand also ensuring that the list of task passed inCalendarDateis up to date.
-
Reason for chosen implementation:
The current solution is easier to implement as everything is done in the relevant functions such as deadlineAdd or taskDelete. The only thing that the program needs to check is whether a date in the HashMap contains a task and if so, the priority of the task. With the alternative implementation, we will need to pass in a List for each of the 31 dates which may be very troublesome to keep track of especially when we are editing the main task list. This ease of implementation is the deciding factor when choosing which method to implement.
Notes Feature (Xinwei)
Implementation
The notes feature allow users to access their desktop files and folders with commands.
This feature is implemented using a panel on the main window, listing out a list of documents and folders that are in the specified directory.
Notes features includes notesOpen, notesCreate, notesDelete and notesList.
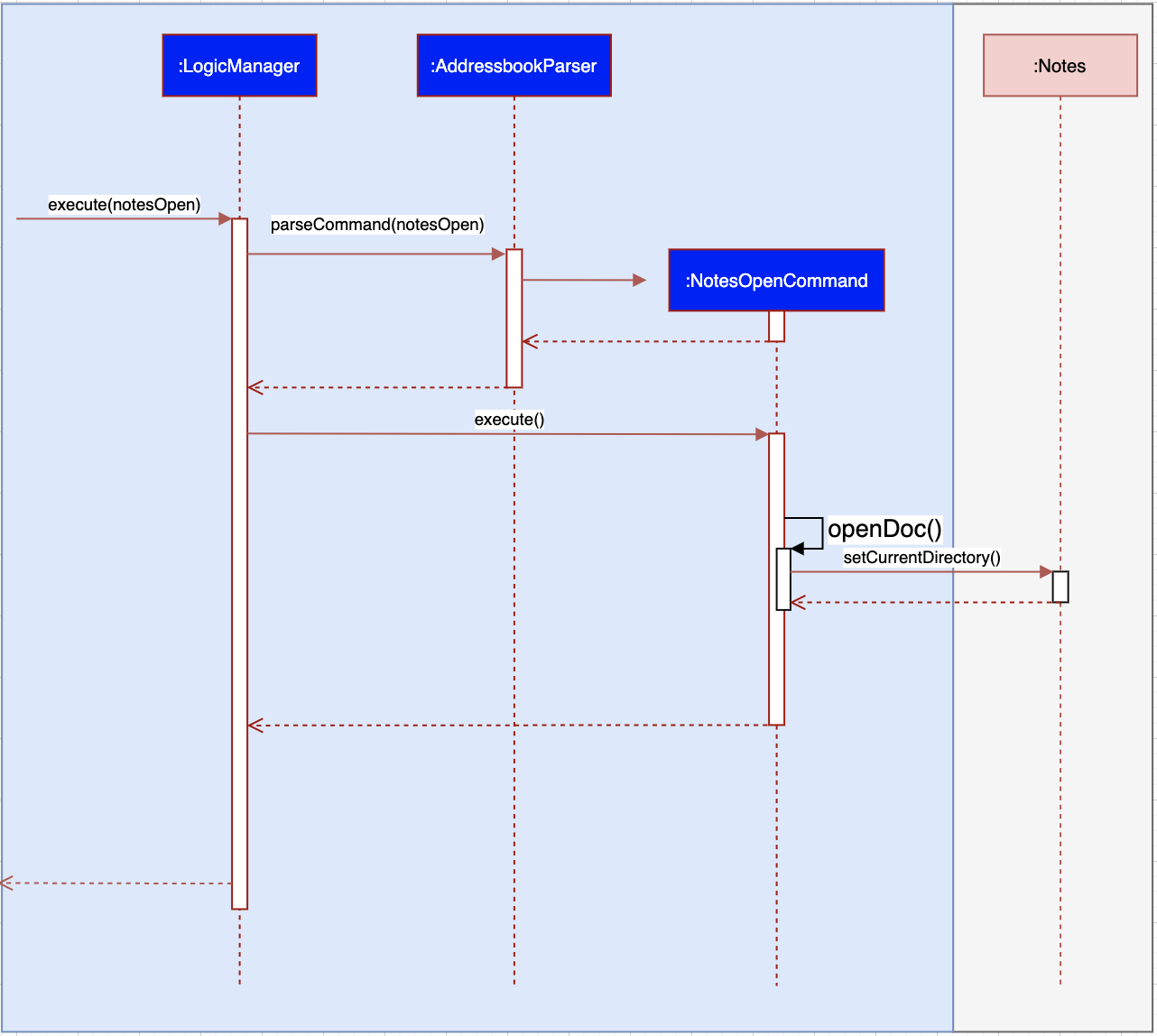
The diagram below shows the sequence diagram of a notesOpen command with the other methods working similarly to the stated method.



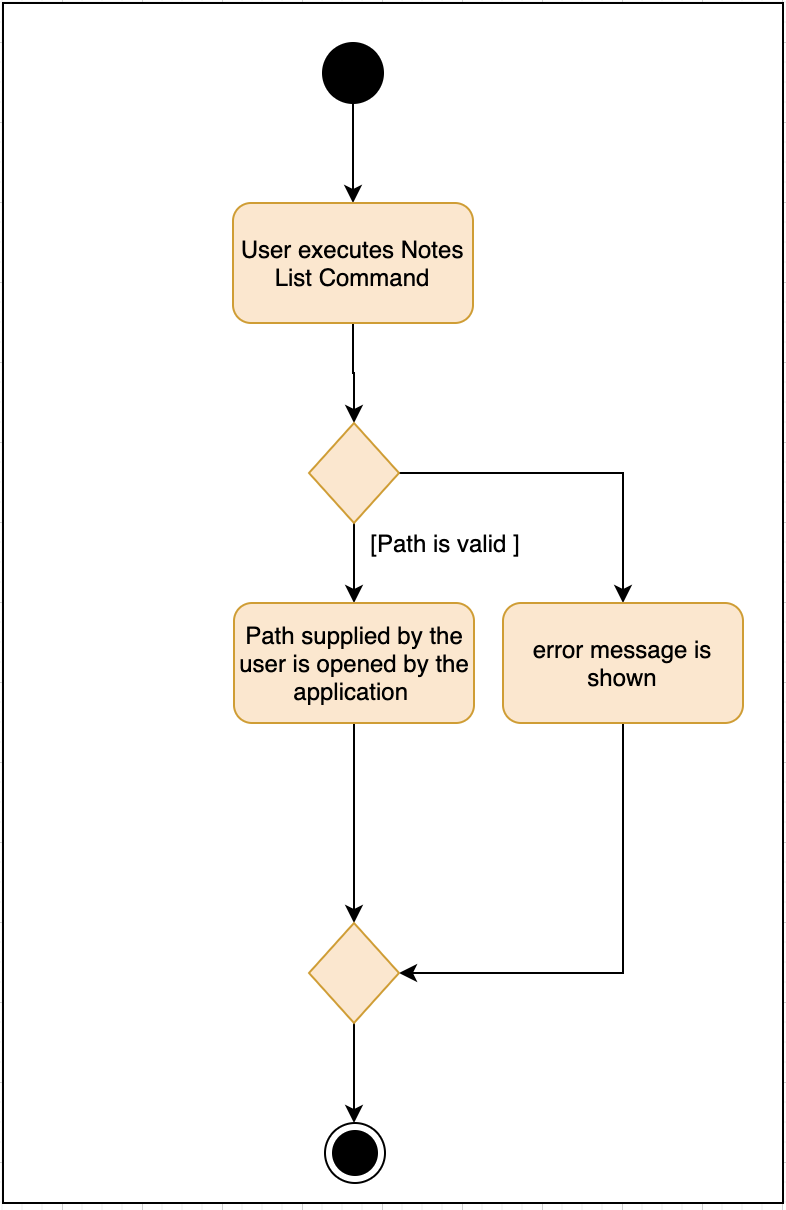
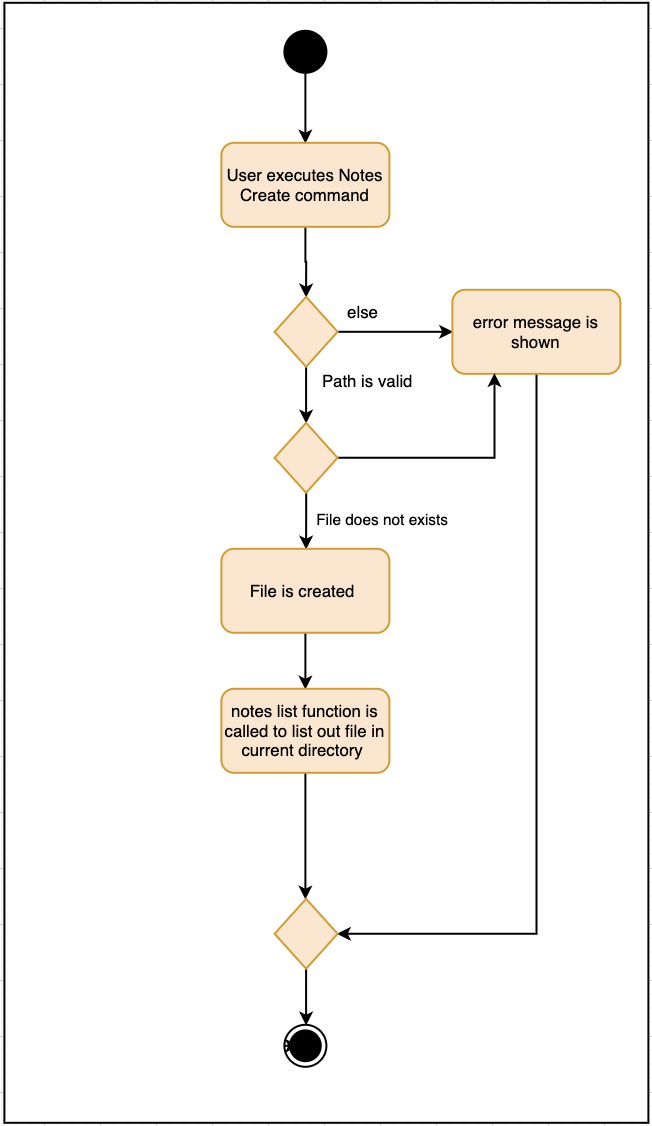
notesCreate and notesDelete activity diagram works similar to notesOpen.
Pathing
Our program allows the user to specify different pathing system, namely:
-
AbsolutePath
-
RelativePath

AbsolutePath will take the path given from usr/.
RelativePath will take reference from the path that the current system has opened, in this case, usr/Desktop/NUS Y2S2.
The user is given the freedom to provide any of the 2 forms when using the notesOpen, notesCreate, notesDelete and notesList commands.
AbsolutePath:
Benefits:
This allows for more flexibility as the user do not need to keep note of its current directory and will be able to access any folder/document that is on their system
cons:
Will require much more input from the user, for example, referring to the above figure,
Accessing the CS2103T file requires the user to input loc/Desktop/NUS Y2S2/CS2103T as opposed to loc/CS2103T if the user is using absolute over relative pathing
RelativePath:
Benefits:
Easier for the user to navigate through the current folder and not key in the whole folder path
Cons:
Not as flexible. Referring to the above diagram,
Accessing the Documents folder will require the user to input loc/../../Documents, this may not be as intuitive to people with no programming background.
Using loc/Documents abs/abs will allow the user to access any folder from anywhere.